(A)1月度の月例会:

2014年01月度の月例会での勉強会風景
平成26年01月24日(金)の13時半より開かれた例会で次のような話し合いが行われました。
- 平成26年からの勉強会の仕方に就いて話し合った。
jQueryの学習も愈々本格的、実用的な段階に入り、月例会の2時間の間に実習の準備や入力から始めていては肝心の技術の学習に十分な時間が取れなくなります。 従って、実習の準備や入力は出来るだけ自宅で準備してくるという方針にしようという説明がなされた。 - 最近海外で一般的になってきた学習の仕方である『反転授業』に就いての説明があった。
『反転授業』とは従来の『準備なしの授業』→『自宅での復習』という順序を逆転して、『自宅での何らかの準備』→『モチべ―ションを持っての授業』 というもので、より学習効果が期待されているという説明があった。上の新方針はこの『反転授業』の趣旨に沿っているという説明がなされた。 - 自宅での事前の準備に就いての説明もあった。
自宅での事前の準備には勿論その前に月例会で基本的な技術の説明が必要で、自宅で準備することは、翌月の月例会での演習の基本的な入力をするということの説明があった。 演習の基本的な入力をすることによって、翌月の演習の時間には問題点が何処に有るかというモチベーションを持って臨めるのでより高い学習効果が期待されるという 説明があった。 - 会議室の予約は5月まで通月通り確保されたが、3月に就いては第4金曜日が取れなかったので、第4木曜日となったことが会場予約担当から報告された。
(B)勉強会:
(1) jQueryのこれまでの復習
1-1 HTML5を出来るだか使って慣れておこう。
<doctype html>
<html lang="ja">
<head>
<meta charset="uft-8">
</head>
<body>
<div id="container">
<header>
</header>
<nav>
</nav>
<aside>
</aside>
<section>
<article>
</article>
</section>
<footer>
</footer>
</div><!-- end of container -->
</body>
</html>
(注1) <header>、<nav>、<aside>、<section>、<article>、<footer>は
HTML5の正式なタグでid="xxxx"を付けることなくセレクターとして使える。
但し、これらの新タグは従来のXHTMLのDoctypeでは使えない。
従って、これらのタグはホームページ・ビルダーV15及びV16保存するとid="xxxx"が付けられる。
(注2) HTML5ではClosingタグは必要ない。 <image ・・・>や <br>で良い。
(注3) ホームページ・ビルダーV15は未だHTML5をサポートしていないので、保存はTerapadでUTF-8で
保存しなければならないので面倒だ。従って、HTML5をサポートしているV18にUpgradeすること
が推奨される。
1-2 jQueryのAjax通信のメソッド
$("セレクタ").load("ファイル・パス");
// セレクタにパスで指定されたファイルを読み込む
$("セレクタ").load("ファイル・パス セレクタ");
// セレクタにパスで指定されたファイルのセレクタ部分だけをを読み込む
Ajaxのloadメソッドを使ったサンプル: Sample_5-8
1-3 外部ファイルを読み込むことが出来る$.ajax命令
$.ajax({
url : "ファイルのパス",
dataType : "html or xml or text", // 読み込むデータ・タイプを指定する
success : function(data){ // 読み込みが成功した時に実行する処理
}
});
// 残念ながら$.ajaxのメソッドはAjax loadメソッドのように選んだファイルの一部 だけを取り出して表示すろことは出来ない。
$.ajaxメソッドを使ったサンプル: Sample_5-9
(2) 今日の勉強
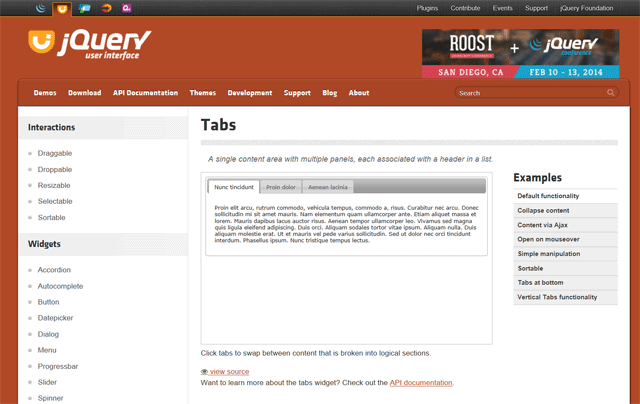
2-1 jQuery UI tab viaAjaxのPluginライブラリーの演習
- ☆ この例は同好会のホームページのSample_5_14_UIです。
このJavaScriptのソース・コードを見ると、Sample_5_14のJavaScriptのソース・コードに較べて
如何に簡単だかはっきり判り、Pluginライブラリーの有効性が理解できる筈です。 - ☆ jQuery UI tab - content via Ajaxのウェブ・サイトのURLは: http://jqueryui.com/tabs/
です。

右端のExample(例)の中の『Content via Ajax』を選び、下端のVIEW SOURCEをクリックすれば例のソース・コードを見ることが出来ます。インターフェイスの詳細はAPI documentationをクリックすれば、見ることが出来ます。質問などをしたい場合は、上段のSupport→Forumで入れます。 - ☆ Pluginライブラリーはダウンロードしなくてく、CDN(Contents Delivery Network )にアクセス
すればよい。
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css"> - ☆ Pluginライブラリーの使い方
<script>
$(function() {
$( "#tab_menu" ).tabs(); //#tab_menuはメニュー域のセレクター
});
</script> - ☆ メニュー域の作り方
<nav id="tab_menu">
<ul>
<li><a href="#page_1">頁1の名前</a></li>
<li><a href="page_2.html">頁2の名前</a></li>
<li><a href="page_3.html">頁3の名前</a></li>
</ul>
<section id="page_1">
<p>頁1のTab Menuをクリックして呼び込まれるpage_1の内容
をここに入れておきます。</p>
</section>
2-2 この演習中に遭遇した問題点とその解決案
- ☆ HTML5の新しいタグに就いての誤解
headerやnavやaside等のHTML5の新しいタグにID名を付けて(これはホームページ・ビルダーで保存
すると強制的に生成されるのだか)、CSSのセレクターに関して混乱を起こしていた。
これはホームページ・ビルダーV15がまだHTML5をサポートしていない所為で、これを避け
る為にはTerapad等で保存しなければならない。この面倒を避けるためにHTML5をサポート
しているV18にUpgradeすることが推奨される。 - ☆ ホームページ・ビルダーのファイル転送機能の使い方に就いての誤解
ある方はLocalサイトとRemoteサイトの同期・非同期のボタンの使い方を間違っていた。
この結果、場合によっては、Remoteサイトに不必要なファイルを大量に送り込んできた可能
性が有るかも知れない。若しかして、このことがホームページ・ビルダーの時折の不具合を
起こしている原因になっているかも知れません。
これを避けるためには、LocalサイトとRemoteサイトが確実に同期して、更にファイルの存在が
左右同じになっていることを確かめてから、アップロードを行うべきです。
また、既に不必要なファイルがアップロードされていないか、色々なレベルで同期させて、
右側のRemoteサイトに不必要なファイルが存在するかどうか確かめる必要があります。
若し、そのようなファイルが右側のRemoteサイトに存在していたら、それらを削除すべきで
す。 - ☆ ウェブ・ページのレイアウトの乱れの問題
<div>や<article>や<section>等の枠内に入る部品や小枠のWidthが指定が無いか、或いは内部の
部品の横幅の方が大きいとレイアウトの乱れが発生する。特にAjax通信で読み込む部分にこのよう
な乱れの原因があると、予想もつかない結果となる。従って、枠内に入る部品や小枠のWidthは必ず
正しく指定するようにしましょう。 - ☆ ホームページ・ビルダーのファイル管理機能の使い方
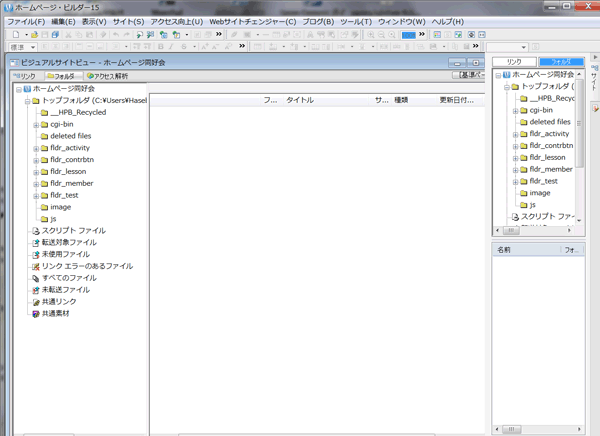
ホームページ・ビルダーでサイトを開いた場合、ファイル管理機能に『リンク』を指定してい
ると、そのサイトのファイル構成の階層図が表示されます。サイトが単純でファイル数が少
ない場合は、これから編集するファイルを容易に探すことが出来ますが、サイトが複雑で
ファイル数が多くなると、このファイル構成の階層図ではファイルを非常に見付けにくくなり
ます。従って、多くの場合は『フォルダー』モードにして、WindowsのExplorerのようなファイル
構成図を表示させておくべきです。

また、ファイルを探す場合は、頻繁に使うファイルはWindowsのライブラリー機能に登録
しておくと、素早く求めるファイルを探すことが出来て、作業の能率が上がります。 - 2-3 HTML5のルビ・タグの現状
- 月日は<ruby>百代<rt>はくたい</rt></ruby>の<ruby>過客<rt>くわかく</rt></ruby>
にして行かふ年も又旅人也。 - タグはHTML5で統一されて簡単になったが、FireFoxとOperaではまだ対応していない。
- FireFoxのAdd-onをダウンロードして、次のように読み込む;
- <link rel="stylesheet" href="css/ruby_enabler.css">
<script src="js/ruby_enabler.js"></script></li>
- 採用例は:『たそがれ長兵衛』サイトの「奥の細道の評論本の紹介」のページを参照下さい。
(C) 次回の例会とその討議テーマ
日時: 平成26年2月28日(第4金曜日)13:00~16:30
場所: 千葉市市民文化センター9階の千葉市民活力創造プラザの小会議室
テ―マ: jQuery UI Tabs Pluginの再度の復習と、3月の演習に備えてLightBox Pluginの基
本の説明をします。宿題: jQuery UI Tabs Pluginの実習を完成させておいて下さい。
完成させたページは同好会のブログにURL付きで2月20日頃までに発表して
下さい。出来る方は、タブ・メニューに背景色を付けてみては・・・。


