Lesson2 Dreamweaver インターフェイス
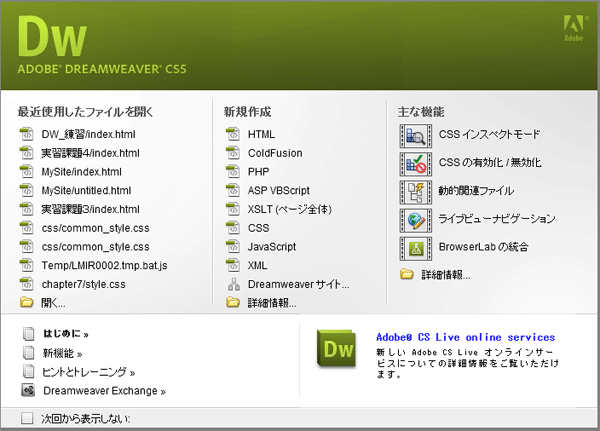
Dreamweaver CS5の「ようこそ」画面
Dreamweaver CS5を起動すると、以下のような「ようこそ」画面が表示されます。「ようこそ」画面では、ホームページを新規作成したり、以前に編集したホームページを開いたりといった操作が、項目を選ぶだけで実行できます。この「ようこそ」画面が表示された状態でも、メニューを選んで全ての操作をすることもできます。 慣れてきたら、最下段の「次回から表示しない」に☑を入れてこの画面を表示しないことも出来ます。

Dreamweaver CS5の編集画面

Dreamweaver CS5の編集画面は上部のアプリケーション・バー及びメニュー・バーの領域と中段のドキュメント・ウィンドウの領域、下段のプロパティ・インスペクターの領域、右側のパネル・グループの領域に分かれています。
☆ アプリケーション・バー及びメニュー・バーの領域
アプリケーション・バー: レイアウト・ボタン、及びサイト・ボタンからなり、ウィンドウ・メニュから表示の切り替えができます。
メニュー・バ:ー: Windows7の標準的メニュー・バーですべての操作はこれだけでも実行できます。
ファイル名バー: 全てのアクティブ・ウィンドウのファイル名が表示されます。これを利用して同時に複数のページを切り替え
ながら操作することが出来ます。

ドキュメント・ツール・バー: コード、分割、デザイン、ライブ・ビューなどの編集モードの切り替えに使われます。
☆ ドキュメント・ウィンドウの領域
ドキュメントの編集を行う領域で、通常は「デザイン」モードで入力を行います。
「コード」モードに切り替えると、HTMLのソース・コードが表示されます。正確な要素選択にはこのモードを使います。
「分割」モードではソース・コードとデザイン表示が左右に分割されて表示されます。
「ライブビュー」では入力されたドキュメントの大まかな中間的なプリビューを表示します。リンクはチェックできません。最終的な検証は矢張りBrowserでチェックしなければなりません。
「インスペクト」モードはページの中の要素をボックスとしての範囲をピンポイントで視覚的に指定するのに便利です。
このモードで要素の一部をクリックすると、「ライブビュー」モードに変わり、指定した要素がボックスとして視覚的に明示される。
☆ プロパーティ・インスペクターの領域
ドキュメント・ウィンドウの領域の中で現在選択されている要素のプロパティーを表示し、またここでそのプロパティを変更出来ます。

上のプロパーティー・インスペクターの例ではドキュメント・ウィンドウ内で選択された要素が「フォーマット」欄で「見出し2」であることを示しています。このことは、すぐ上のステータス・バーのタグ・セレクターでも示しています。また、逆に「フォーマット」欄の右側にある▼をクリックすることによってタグの種類の変更も出来ます。
☆ パネル・グループの領域
|
画面の右側には、ウィンドウ・メニューの指定に従って、パネル・グループが表示されます。これらはウェブ・サイトやウェブ・ページ作成を支援する機能を持っています。 常時表示して頻繁に便利に使われるパネルは右の図にあるように「挿入」と「CSSスタイル」及び「ファイル」パネルです。 「挿入」パネルには色々な要素が列挙されていて、作業中のページに挿入するのに使われます。 「CSSスタイル」パネルは作業中のページにスタイルを追加したり編集したりする時に使われます・。「すべて」タブを選ぶと現在作業中のサイトに設定されているすべてのCSSの一覧が表示され、その中の一つのスタイルを選ぶと下の「プロパティ」欄に設定されているスタイルのルールが表示されます。「現在」タブを選ぶと、作業中のページで選択した領域に設定されているCSSだけが表示されます。このパネルの最下段にはツール・ボックスが用意されていて、右から4番目の+印のあるボックスが新規CSS作成の時使われるアイコンです。 「ファイル」パネルはサイトの中にあるファイルの一覧を表示し、サイトの中のファイル全体を管理するWindowsのエクスプローラーのような機能を有します。或いはパソコンの中に保存されている他のサイトに切り替えることも出来ます。 各パネルを表題をダブル・クリックすることで、パネルの中身を展開したり、表題だけに展開を閉じたりすることが出来ます。 |
 |
| 目 次 | Lesson1 | Lesson3 | Lesson4 | Lesson5 | Lesson6 | Lesson7 | Lesson8 |