Lesson4 新規サイト作成
Dreamweaver CS5の立ち上げ
Webサイトは多くのHTMLファイルや画像ファイルで構成されています。それらをWeb作成者のパソコンの中で作成し、一纏めにして保存したフォルダーをサイトまたはローカル・サイトと呼びます。そのフォルダーをサーバー上にそっくり転送したものもサイトまたはリモート・サイトと呼びます。Webサイト開発は先ずローカル・サイトの新規作成から始められます。

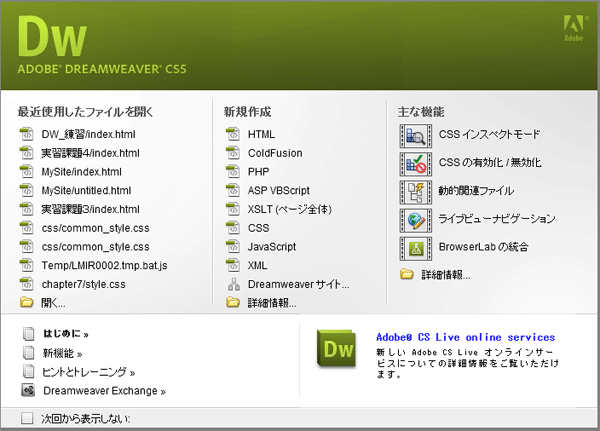
Dreamweaver CS5を起動すると、上のような「ようこそ」画面が表示されます。
サイト定義ウィザードでサイト定義をするには、この「ようこそ」画面の3列の項目の真ん中の「新規作成」の下から2番目の項目の
「Dreamweaverのサイト」をクリックします。
或いは、メニューの「サイト」 → 「新規サイト」と進んでもよい。
Dreamweaver CS5のサイト定義
上で述べた手順でサイト定義ウィザードを実行すると、下のような「サイト設定」ダイアログ・ボックスが表示されます。

このダイアログ・ボックスで「サイト名」を例えば「私のサイト」」と入力し(この名前はサイトのニック・ネームなので日本語でもよい)、
「ローカル・サイト・フォルダー」のURLを例えば「c:users/hasebe/documents/私のサイト と指定し、「保存」ボタンをクリックする。
サイト名とサイトのフォルダー名を同じ日本語にしておくと、判りやすいようです。
 |
サイトの定義がすむと、画面右側の「ファイル・パネル」に作成されたサイト名、この例では「私のサイト」が現れます。 |
| 目 次 | Lesson1 | Lesson2 | Lesson3 | Lesson5 | Lesson6 | Lesson7 | Lesson8 |