第1章 ホームページ作成の予備知識
1-1. インターネットとは?
インターネットとは一口で言えば「グローバルなコンピュータのネットワーク」です。
そのネットワークのノード(繋ぎ目)なるコンピュータは色々な種類の、もう少し技術的に言えば”色々な
プラットフォーム”のコンピュータから構成されています。インテル社製ハードウェアーにWindowsXPやWindows 7が搭載されているもの、アップル社製のハードにMacのOSが走るもの、ユニックス製のもの、最近ではリナックス・コンピュータ等々様々です。

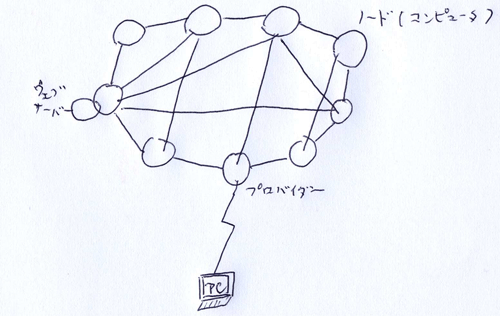
インターネットの概念
インターネットで素晴らしいことは、このように様々な技術基盤の異なるノードを通って毎日厖大な数の電子メールが何の苦も無く飛び交い、色々なウェブ・サイトから途方もない量の情報が検索されていることです。
皆さんご存知のように、例えばMacのコンピュータで作成されたファイルはWindowsでは読み取ることすら出来ません。このように”プラットフォーム”が異なる個々のコンピュータの間ではデータの互換性がありません。では何故インターネット上ではデータが安々と行き交うことが出来るのでしょう。これはインターネットの”プラットフォーム・インデペンデント”な技術がこれを可能にしているのです。
とは言え、インターネットは様々な異なる技術的ルールを持ったコンピュータ・システムの共同体ですから、各構成員のルールの共通部分としての最小公約数的な約束事が必要なのです。という事は、各プラットフォーム内では当たり前のルールがインターネットでは通用しないという制限も起こってくる訳です。
この後、順次ホームページ作成に就いて学習して行くと出てきますが、例えばファイル名は”半角英数字で無くてはいけない”というような制限がこれです。自分のパソコンの中では”漢字のファイル名”でもOKなのに、ホームページを作る際には何故駄目なのという疑問が解けるかもしれません。
とは言え、インターネットは世界中で共通に利用できる素晴らしい便利なインフラストラクチャーです。
1-2. ホームページの仕組み
ホームページのデーターは企業、大学、公共機関、プロバイダー、更にレンタルでそれ用のスペースを貸し出している組織等が所有・管理するウェブ・サーバーの中に保存されています。
これらのデータを閲覧したい人は自分の契約するプロバイダー(InternetServiceProvider:ISPとも言う)を通じて所望のウェブ・サーバーにアクセスします。その時に所望のデータの入っているウェブ・サイトのアドレスとして指定するものが「URL」と言われているものです。
URLで指定したウェブ・サイトからダウンロードされたデータは閲覧者のパソコンの中で走るブラウザー(Browser)と呼ばれるプログラムによって解析されて、人間に判読できる形で閲覧者のパソコンのモニター画面に表示されるのです。
ブラウザーで代表的なものにはWinndows上で働くマイクロソフト社の「Internet Explorer」やネットスケープ社の「Netscape」等があります。その他、Mac用始め開発され、現在ではWindows環境でも使われるようになった「FireFox」やGoogle社が開発した「GoogleChrome」や、Linux用には「Opera」等があるという具合に世界中では色々なものが使われています。
1-3. ホームページの構成
殆どのホームページは複数のウェブ・ページから構成されています。
ウェブ・ページはブラウザーに表示される一つ一つのページのことで、各ページはHTML形式のファイルです。
ウェブ・サイトとはあるまとまった内容を伝えるために構築されたウェブ・ページの集合体で、ブラウザーは常にダウンロードされたウェブ・サイトのトップ・ページを先ず最初に表示します。
トップ・ページは通常「index.html」か「index.htm」というファイル名を付けなければいけないことになっています。このどちらにすべきかは、プロバイダーによって決まっていますが、「index.html」の方が一般的のようです。ホームページは時と場合によってトップ・ページを指すことも、ウェブ・ページ、やウェブ・サイトを指すこともあります
ウェブ・ページはHTML形式のファイルなので、InternetExplorerなどのブラウザーで読み取られ、分析され、表示されます。 逆に、ウェブ・ページをダブル・クリックすると、自動的に指定のブラウザーが立ちあがって、ファイルを開き、モニター画面に表示します。従って、InternetExplorerはインターネットからダウンロードしてデータを表示するばかりでなく、パソコンのハード・ディスクに保存されているHTML形式のファイルを検索・表示するのにも使われます。
1-4. ホームページ作成を支援するソフトウェアー
HTMLファイルから構成されるホームページは単なるテキスト・ファイルであるので、Windowsに付属してアクセサリーの中に入っている「メモ帳」のような単純なText編集ソフトによって作成することが出来ますが、近年色々なホームページ作成ソフトウェア・パッケージが市場に出回ってきました。
その代表的な例として:
☆ Microsoft社のFrontPage (現在は余り使われていないようです)
☆ JustSystem社のHomePageBuilder (値段が安いので主として初心者用に使われています)
HomePageBuilderで作成されたホームページの例: Top英会話スクール
☆ Adobe社のGolive (Dreamweaverに統合されて現在は発売されておません)
Goliveで作成されたホームページの例: たそがれ長兵衛
☆ Adobe 社のDreamweaver (値段が高いのでプロの開発者に使われています)
等があります。
この他にも”EZ‐HTML”などインターネットから無料でダウンロードできるホームページ作成の為のエディターもありますが、その機能と使い易さでは上に挙げた有料のソフトウェアーに及ぶべきもありません。
上に挙げた有料のソフトウェアーの内で、最初の2つは素人用のパッケージとして、後の2つはプロ用のパッケージとして広く使われています。 どのソフトが最も適しているかは使う人の立場によって異なると思いますが、これらのソフトを選択する要件は(言い換えれば選択するメリットは):
(a) HTLMコードを自分で入力しないでも如何に視覚的に、易しく、意図した通りにHTMLページ
を書くことが出来るか
(b) 構成するHTMLファイルの集合体を如何に効率良く管理出来るか
(c) CSS, JavaScript, CGI 等のアドイン(付加)機能が如何に簡単に設置出来るか
(d) 画像等のホームページ構成要素や材料を作成するソフトとの良い連繋性があるか
(e) 出来上がったローカル・サイトをアップロードするFTPの機能が良いか等々です。