第4章 易しい例題の演習01
4-1.演習01の完成形
これから作成しようとする演習01のSample01の完成形を先ず示します。
このあすみが丘近辺の自然に関するサイトは「トップ頁」、「村田川源流」、「古刹光徳寺」の3つのウェブ・ページからなり、お互いにリンクしあっている簡単なものです。
4-2. ホームページの絵コンテを書いてみる
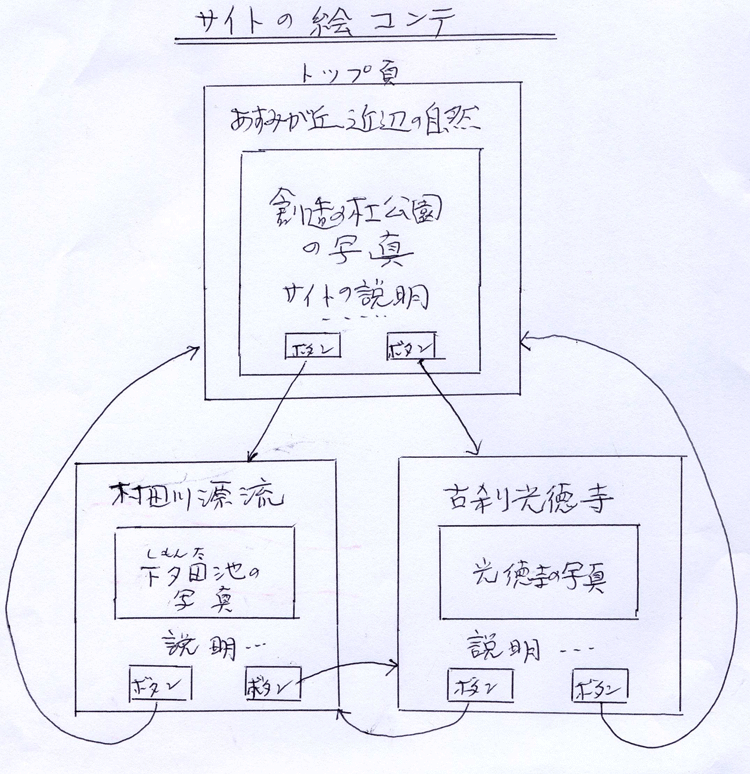
ウェブ・サイトをデザインするにあたって重要なことは、先ず映画監督が通常するような絵コンテを描いてそのサイトの大雑把な構成とイメージを描いてみることです。
このサイトの絵コンテは次のようなものです。

4-3. ホームページの材料作り
上の絵コンテから判断して予め用意しなければならない部品は3つのページの見出しのバナーと写真がそれぞれ3つあります。
- 見出しバナーの作成(パッケージ付属のウェブアート・デザイナーを使う)
メニューの「ツール」 → 「ウェブアート・デザイナーの起動」 → メニューの「オブジェクト」 →
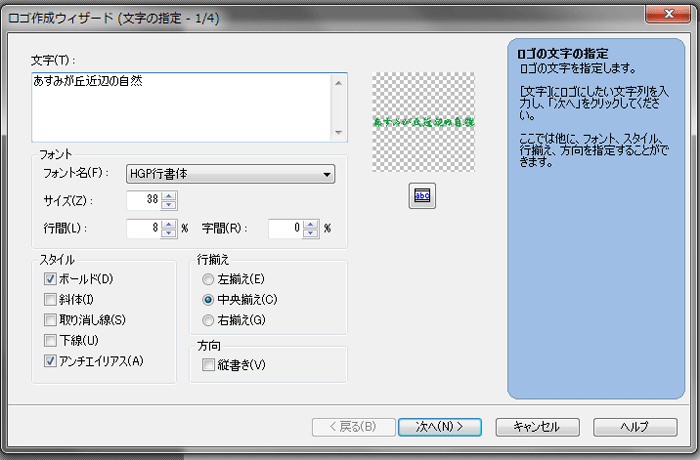
「ロゴの作成」 → 「ロゴの作成ウィザード」 → <文字入力窓に見出しの文字入力、その他の指定> →

「次へ」 → <色の選択 = 緑> → 「次へ」 → <縁取りの選択> → 「次へ」 →
<囲みの選択 = 右から2番目> → 「次へ」 → <文字効果の選択 =なし> → 「完了」 →
<作成されたバナーのサイズをドラッグして調整> → 「次へ」 → メニュー「ファイル」 →
「Webウィザード」 → <保存するオブジェクトを指定> → 「次へ」 → <保存形式指定 = GIF> →
「次へ」 → <GIF属性の指定 = そのまま> → 「次へ」 → <保存方法の選択 = ファイルに保存> → 「完了」 → <保存場所指定=image ファイル名指定= > → 「保存」 - 写真のサイズ調整
本来は、PhotoshopElementか アクセサリーの中にある「ペイント」を使ってデジカメで撮った3つの写真をウェブ・ページの横幅に巧くフィットするサイズに直さければなりません。この例ですと550px X 410px 位に直すのが適当でしょう。
然し、この例題では改めて3つの写真を撮ることは出来ないので、例題用に撮られて既にページの中に使われている写真を使います。それには完成形の例題の頁を開き、利用しようという写真の部分を右クリックして表示されるメニューの中から「名前を付けて画像を保存」を選び、自分のサイトの中のimageフォルダーの中に保存しておきます。
4-4. 新規サイトとトップ頁の作成
ウェブ・ページは必ずウェブ・サイトの中に作ら中ればならないので、真っ先にやらなければならないのはサイトの新規作成です。
その前の準備として、Windowsのエクスプローラーを使って、「ライブラリー」の中に「ウェブ演習」のフォルダーを作り、その中に「サンプルサイト01」のフォルダーを作っておく。
その上で、「サンプルサイト01」のフォルダーの中に「image」フォルダーを半角英数字で作っておく。
Step-01:
新規サイトの作成:
「サイト」メニュー → 「サイトの新規作成」 → 「サイトの新規作成画面」を表示 →
<サイト名入力=サンプルサイト01>(これはサイトのニックネームなので日本語で良い)
Step-02:
新規サイトの中にブランクのトップ・ページを作成する:
「次へボタン」 → 「サイト新規作成画面で」 → 「トップ・ページを作成する」を選択
Step-03:
「次へボタン」 → 「サイト新規作成画面で」 → 「トップ・ページのファイル名がindex.htmlを確認」
→ 「参照ボタン」で「サンプルサイト01」のフォルダーを探し → 「完成」
これで「サンプルサイト01」のフォルダーの中にブランクのトップ・ページが作成された。
Step-04:
トップ・ページを開いて、タイトルを入力する:
メニュー「編集」 → 「ページの属性」 → 「ページ・プロパティー」 →
<タイトル=サンプルサイト01のトップ頁>入力 → 「OK」
トップ・ページのタイトルは多くの人にアクセスしてもらうために必須のですから、忘れないように。
また、開発中にはホームページ・ビルダーの画面上段に表示されるので役に立つものです。
Step-05:
トップ・ページの大枠を作成する:
メニュー「挿入」 → 「レイアウト・コンテナ」 → 「右上隅の属性ボタンでDIVの属性を選択」 →
<コンテナーの属性画面で id欄=container>入力 → <ソース・コードで container生成を確認>
この大枠(英語でcontainer)はウェブ・ページを締まりあるものにするための囲い込みです。
≪注≫右上隅の属性ボタンを使わずに、ソース画面で<div id="container">と手入力しても良い。
Step-06:
containerのスタイル(書式)を規定する:
メニュー「表示」 → 「スタイルシート・マネジャー」 → <ルール情報欄の「追加」ボタン> →
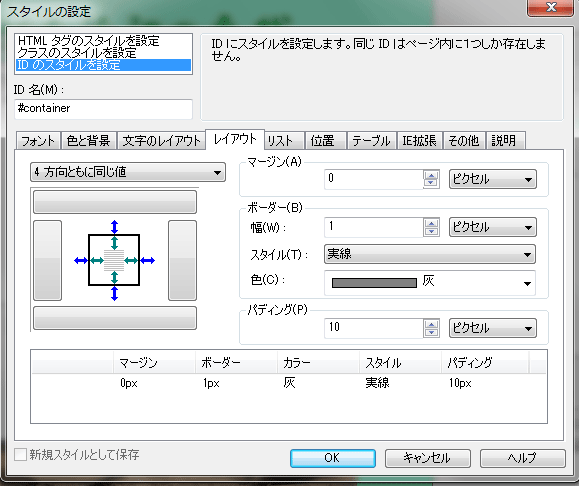
<下のような「スタイル設定」ダイアログ・ボックスを表示し>

上の「スタイル設定」ダイアログで以下のように設定する:
「色と背景」タブ → 「ユーザー定義」 → 「薄緑青」
「レイアウト」タブ → 「ボーダー」 → <4隅、1px、灰色、実線> →
<下方向パッディング>
「位置」タブ → <幅=700pxに設定>
上の設定の後、CSSのソースを表示してみると次のようになっている筈です。
(ホームページ・ビルダーの機能が無いので、一部手入力による調整が必要):
#container{ コメント
background-color : #95f7d7; 薄緑青の背景色
margin : 0 auto; 中央揃え(これだけはソフトで設定できないので手入力)
width : 700px; 横幅 700px
border : 1px solid gray; 1px、実線、灰色の囲み線
overflow : auto; 中身がはみ出した場合に自動処理
padding-bottom : 10px; 下端に10pxの空白を作る
}
Step-07:
見出しのバナーを挿入する:
メニュー「挿入」 → 「段落」 → 「見出し1」 → <h1タグの中にポインターを置き> →
メニュー「挿入」 → 「画像ファイル」 → 「ファイルから」 →
<imageの中からトップ頁の見出しバナー"image/ban_header01.gif"を選ぶ> → 「開く」
これでバナーがページに挿入されたが、配置が左よりなので、次に調整する。
メニュー「表示」 → 「スタイルシート・マネジャー」 → <ルール情報欄の「追加」ボタン> →
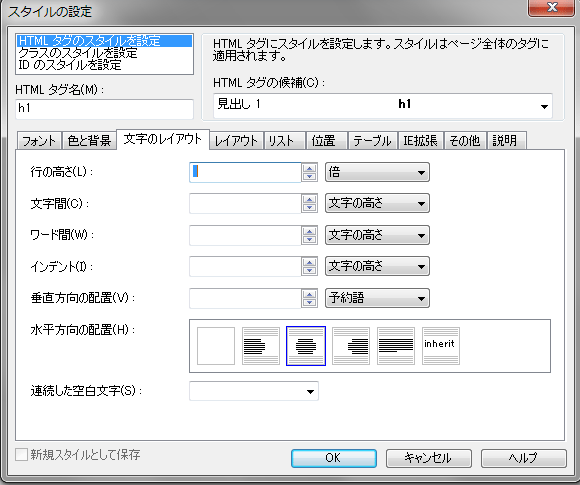
<下のような「スタイル設定」ダイアログ・ボックスを表示し>

上の「スタイル設定」ダイアログで<h1>タグを選び、以下のように設定する:
「文字のレイアウト」タブ → <水平方向の配置 = 左から3番目の中央揃え を選ぶ>
「OK」タブ これで写真は中央揃えに配置された。
上の設定の後、CSSのソースを表示してみると次のようになっている筈です。
h1 {
text-align : center;
}
Step-08:
創造の杜公園の写真を挿入する:
<トップ頁の写真を挿入場所にポインターを置き> →
メニュー「挿入」 → 「画像ファイル」 → 「ファイルから」 →
<imageの中から創造の杜公園の写真"image/ph_park_souzo.jpg"を選ぶ> → 「開く」
(これで写真が挿入されたが配置の調整が必要なので、次にそれをする)
創造の杜公園の写真を中央揃えにする:
メニュー「表示」 → 「スタイルシート・マネジャー」 → <ルール情報欄の「追加」ボタン> →
<下のような「スタイル設定」ダイアログ・ボックスを表示し>

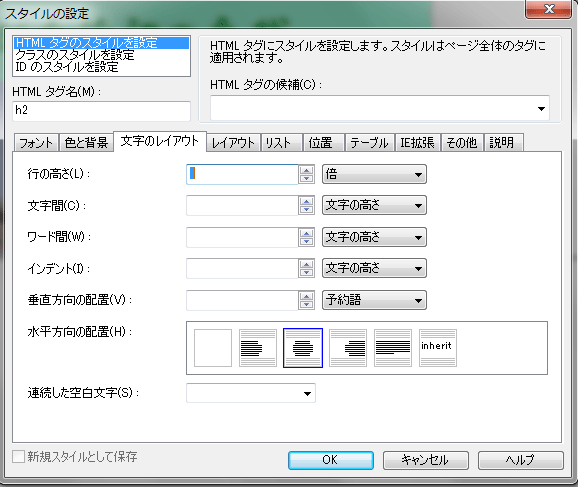
上の「スタイル設定」ダイアログで<h2>タグを選び、以下のように設定する:
「文字のレイアウト」タブ → <水平方向の配置 = 左から3番目の中央揃え を選ぶ>
「OK」タブ これで写真は中央揃えに配置された。
上の設定の後、CSSのソースを表示してみると次のようになっている筈です。
h2 {
text-align : center;
}
Step-09:
サイトの説明文を入力する:
<ページの説明文を入れる場所にポインターを置き> →
メニュー「挿入」 → 「段落」 → 「標準」 → <pタグの中にポインターを置き> →
サイトの説明文を入力する(”あすみが丘は自然豊かな街です。等々”) →
<p>タグのスタイル・ルールを「スタイルシート・マネジャー」を使って以下のように規定する:

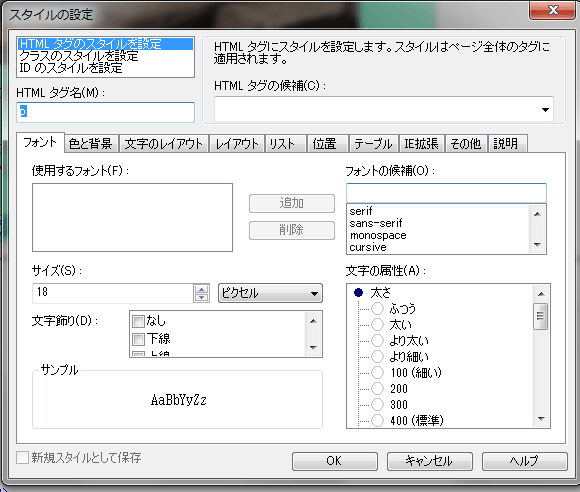
上の「スタイル設定」ダイアログでHTMLのpタグに以下のようなスタイルを設定する:
「フォント」タブ → <サイズ = 18px> → <フォント・ウェイト 通常>
「色と背景」タブ → <前景の色 = 茶系赤 #cc0000を設定>
「文字のレイアウト」 → <左揃えに設定>
「レイアウト」 → <左方向のマージン = 75px に設定>
上の設定の後、CSSのソースを表示してみると次のようになっている筈です。
p {
font-size : 18px;
color : #cc0000;
width : 550px;
text-align : left;
margin-left : 75px;
}
Step-10:
ページの最下端に横並びのナビゲーション・メニューを2つ付け加える:
このためには、セルが2つある番号なしリストを作り、セルが横並びにするスタイルを規定します。
更に、リンクの文字の見栄えを良くするために、白抜きの下線なしの設定にします。
番号なしリストの挿入:
<ナビゲーション・メニューの挿入場所にポイントを置く> →
メニュー「挿入」 → 「リスト」 → 「番号なしリスト」 →
<ソース画面に <ul><li></li></ul> が生成されたことを確認する> →
<<li>と</li>の間にポインターを置き> → <”村田川源流”を入力する> → 「上書き保存」
→ <ページ編集画面に”村田川源流”が生成されたことを確認> →
<”村田川源流”の右端にポインターを置き、「Enter」キーを押す> →
<”古刹光徳寺”を入力するして、「Enter」キーを押す> →
<ページ編集画面に”村田川源流”と”古刹光徳寺”が生成されたことを確認> →
次に、この2つのリストのセルに「スタイルシート・マネジャー」を使ってスタイルを設定する:

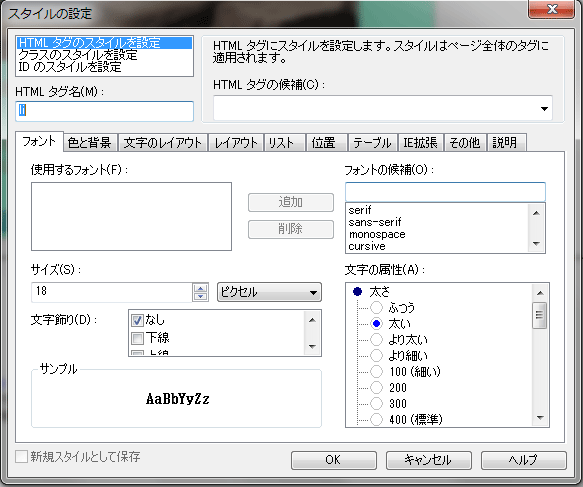
上の「スタイル設定」ダイアログでHTMLの"li"タグに以下のようなスタイルを設定する:
「フォント」タブ → <サイズ = 18px> → <フォント・ウェイト = 太い> →
<文字飾り = なし>
「色と背景」タブ → <前景の色 = 白 White を設定> → <背景色=Teal>
「文字のレイアウト」タブ → <左揃えに設定>
「レイアウト」タブ → <右方向のマージン = 30px
「位置」タブ → <幅=130px 高さ=20px> → <回り込み=左> →
<表示=inline>
に設定する。
上の設定の後、CSSのソースを表示してみると次のようになっている筈です。
li { コメント
font-size : 18px; フォント・サイズ
font-weight : bold; 太字
color : white; 白抜き文字
background-color : teal; 白抜き文字は映えるように背景を暗緑青色に
margin-right : 30px; メニューとメニューの間隔
text-decoration : none; 下線なしにする
width : 130px; メニューの横幅
height : 20px; メニューの高さ
float : left; この2つの指定でメニューが横並びになる
display : inline; この2つの指定でメニューが横並びになる
}
4-5. 2頁目と3頁目の作成と3つの頁間のリンク張り
2頁目と3頁目はトップ頁と同様のStepで作成することが出来ます。
或いは、トップ頁を"sample01_2.html"や"sample01_03.html"の別名で同じフォルダーに保存しておいて、トップ頁と異なる部分だけを変更して行っても簡単に出来ると思います。
トップ頁から2頁目にリンクを張るには:
< ”村田川源流”にドラッグして範囲指定する> → メニュー「挿入」 → 「リンク」 →
<「ファイル名欄」に「参照」 → 「ファイル名」 をクリック> → <開く画面でリンク先ファイルを指定 この場合はsample01_2.htmlを指定> → 「開く」 → 「OK」 → 「上書き保存ボタン」
同様にして、この他の頁の間のリンクは張ることが出来ます。